SETUP INSTRUCTIONS
Blocks Library for Webiny Page Builder
Please navigate to the corresponding block page from the Home page and download the respective block archive.
Step 1 - Download the block archive
The first step is to download the block archive of a specific block category. Please visit the corresponding block page from the Home page and download the block archive specific to those blocks.
Step 2 - Update theme font and colors
You have the flexibility to personalize the font and theme colors according to your preferences. To achieve this, you will need to modify your theme file with the respective font and color definitions.
To customize font and theme colors, open the theme.ts file located in your-webiny-project-home/apps/theme folder and update the font and colors as per your preferred theme. Here is a sample theme file for your reference.
Step 3 - Import Blocks
The next step is to import blocks from the block archive file that you downloaded in Step 1.
3.1 Open your Webiny instance in your web browser.
3.2 Navigate to the Blocks page (the Blocks menu is located under the Page Builder menu in the left menu bar).
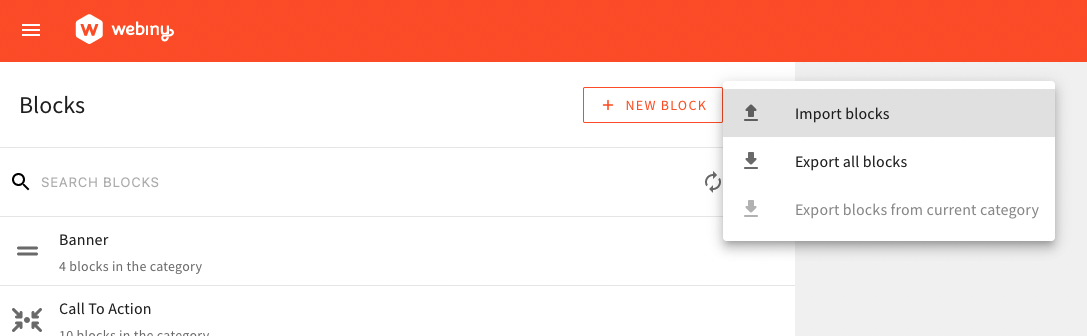
3.3 Click on Import Blocks and select the UPLOAD FILE option to upload your block archive file.

Start using blocks in your Page Builder pages!
All set!! 🚀 Once the import process is complete, you can start using the blocks within your page builder pages.